GiFHUD

progress hud for displaying only animated gif images. no labels (for now)
状态指示器,仅仅用来显示gif图片,不能添加label(目前为止)
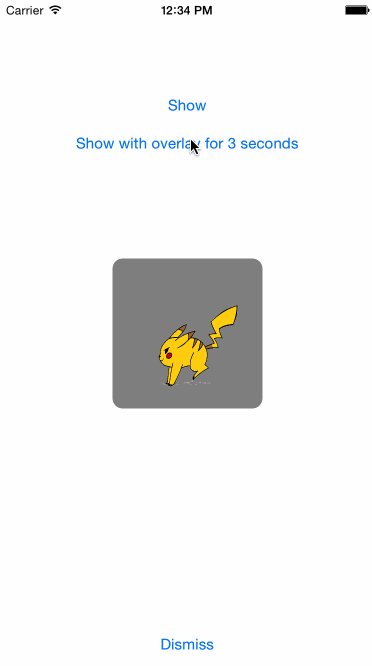
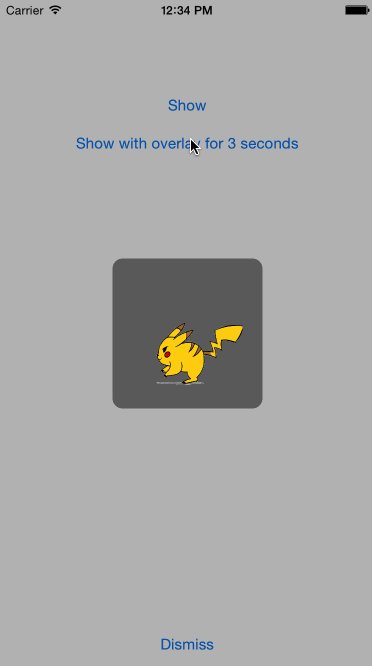
Demo - 示例

Usage - 使用
Copy & paste the GiFHUD.h/m files to your project.
复制和粘贴GiFHUD.h/m文件到你的工程当中。
Add your gif file or image sequance files to your project.添加gif文件或者image队列文件到你的工程当中。
ImportGifHUD.h 导入GifHUD.h文件
//Setup GiFHUD image[GiFHUD setGifWithImageName:@"pika.gif"];[GiFHUD show];
Thats it !
就这些!
Just use [GiFHUD show] or [GiFHUD showWithOverlay] for showing the hud.
使用[GifHUD show]或者[GifHUD showWithOverlay]来显示hud。
[GiFHUD dismiss] for dismissing the hud. [GifHUD dismiss]来让hud消失。
+ (void)setGifWithImages:(NSArray *)images;+ (void)setGifWithImageName:(NSString *)imageName;+ (void)setGifWithURL:(NSURL *)gifUrl;
You can set your gif with giving its NSString name, NSBundle url or NSArray of UIImages.
你可以设置你的gif图片,通过给图片名字,NSBundle的url地址或者是图片数组序列。
Optional Values - 可以设置的选项
#define Size 150#define FadeDuration 0.3#define GifSpeed 0.3#define OverlayAlpha 0.3
If you want to customise the looking just edit these values on the top of .m file.
如果你想定制一些效果,在.m文件中修改一下即可。
Credits
The animated gif to UIImage library i used:
我使用了以下的UIImage库来加载gif图片: